Про общую конфигурацию сайта
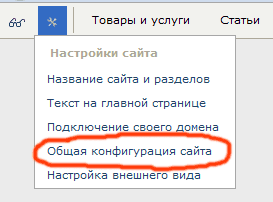
Как правило, вам лишь раз придется установить параметры конфигурации своего сайта, придерживаясь личных предпочтений, советов с данной странички, и здравого смысла. Поэтому, все разнообразные настройки общей конфигурации сайта собраны на одной страничке, которая доступна через главное меню администратора:

ссылка на страницу конфигурации сайта
Давайте кратко рассмотрим имеющиеся там настройки, на что и как они влияют, особенности применения.
1. Вид меню разделов интернет-магазина *
Если в ассортименте вашего интернет-магазина представлено множество позиций различных товаров, будет логично создать подразделы, и уже в них размещать свой товар. Так посетителям будет удобней пользоваться вашим сайтом, проще находить нужный им товар. В таком случае, по желанию, вы включить в меню отображение подразделов первого уровня (опция "разделы и подразделы первого уровня").
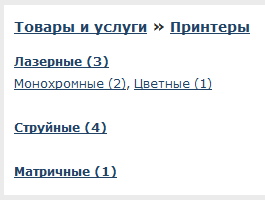
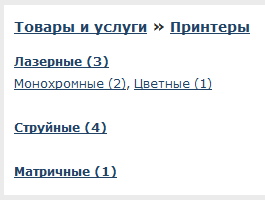
На что повлияет выбор данной опции? Предположим, у вас имеется несколько разделов, среди которых и раздел "Принтеры", содержащий такие подразделы, как: "Лазерные" (со своими подразделами - "Монохромные" и "Цветные"), "Струйные", "Матричные":

пример вложенных подкатегорий
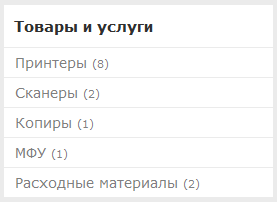
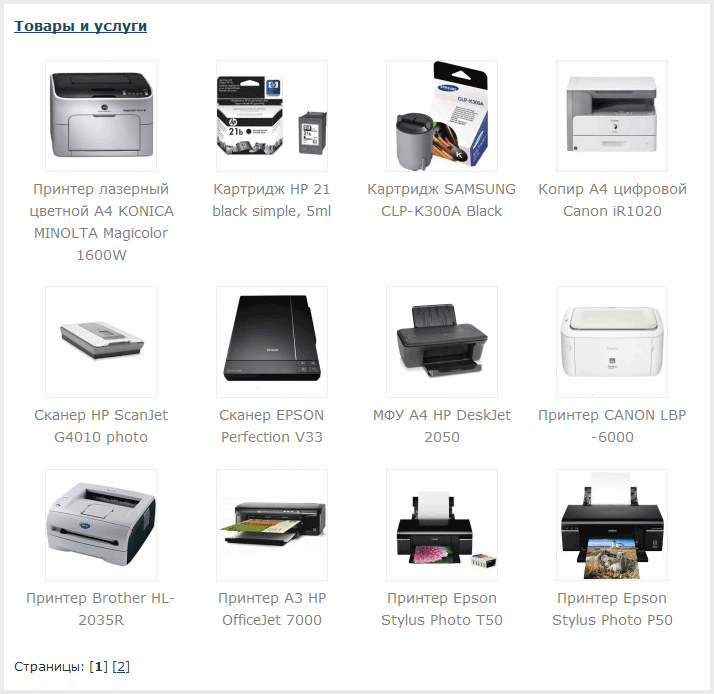
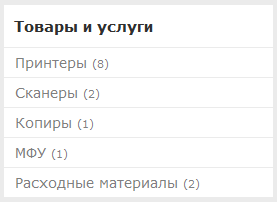
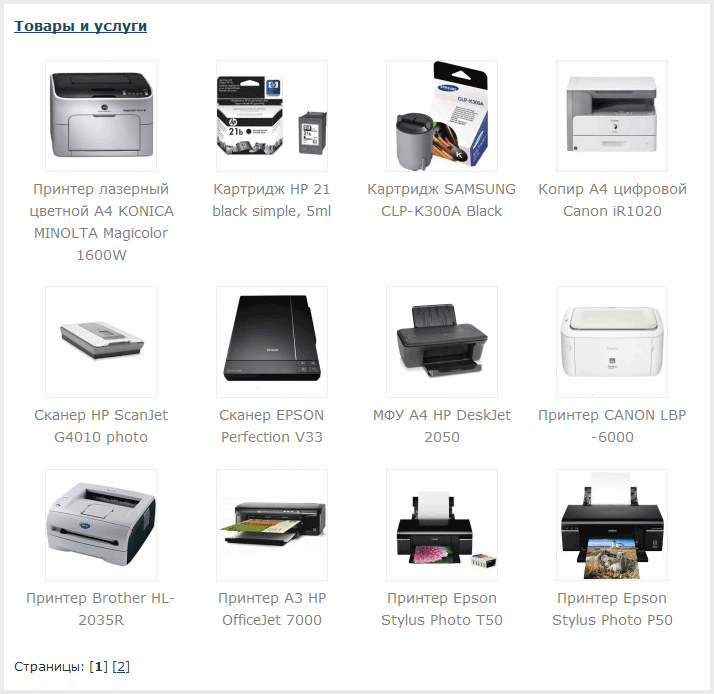
По умолчанию параметр "Вид меню разделов интернет-магазина" имеет значение "только разделы", и меню упомянутого интернет-магазина в данном случае будет выглядеть следующим образом:

стандартный вид разделов интернет-магазина
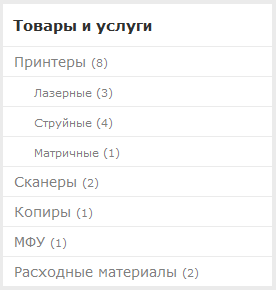
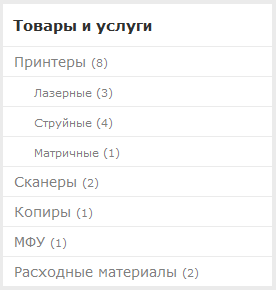
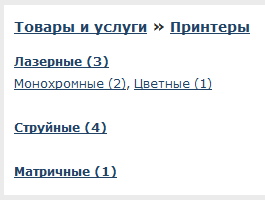
При выборе опции "разделы и подразделы первого уровня", в меню будут отображаться, соответственно, и подразделы первого уровня:

альтернативное представление меню
Обратите внимание, что, несмотря на содержание подразделом "Лазерные" вложенных в него категорий "Монохромные" и "Цветные" (см. вторую картинку), они не отображаются в меню, т.к. являются подразделами уже второго уровня.
Итак, когда же имеется смысл воспользоваться альтернативным представление меню? Конечно же, в тех случаях, когда у вас имеется немного основных разделов (не более 4-6), некоторые из которых содержат вложенные подкатегории. Это поможет посетителям быстрее сориентироваться в структуре вашего меню.
Если же у вас имеется большое количество главных разделов, либо же в них вложены десятки подкатегорий, лучше пользоваться стандартным типом отображения меню интернет-магазина. Ведь большое количество одновременно отображаемых разделов и подразделов, вместо помощи, только запутают посетителя.
2. Количество товаров на странице раздела
О сути данной функции вполне понятно из ее названия. Она позволяет указать количество товаров, которое будет отображаться при просмотре разделов с товарами вашего сайта. По умолчанию данный параметр равен 12 товарам (4 х 3: 4 товара в рядке, 3 рядка на страницу):

по умолчанию на странице отображается 12 товаров (4 х 3)
Вы же имеете возможность варьировать количество рядков с товарами на странице от 3 до 25. Указывая таким образом количество отображаемых товаров от 4 х 3 = 12 до 4 х 25 = 100 товаров на странице.
Разумеется, если в просматриваемом разделе содержится больше товаров, чем указано в данной опции, просто появляется постраничная навигация:

страницы с товарами раздела
В зависимости от загруженности товарами ваших разделов, и вообще от типа продаваемой продукции, подбирайте наиболее оптимальное количество товаров, отображаемых на странице.
3. Количество товаров на главной странице сайта
Данный пункт полностью аналогичен предыдущему. За одним исключением: он указывает количество отображаемых товаров только для главной страницы вашего сайта. В чем же смысл такого параметра, если имеется предыдущий пункт с общими настройками?
Напомним, что на главной странице отображаются товары с наивысшим приоритетом (Меню администратора -> Товары и услуги -> Настройка приоритетов). Таким образом, вы можете отображать на главной странице какие-то свои акционные товары, наиболее продаваемые позиции, что-то, что вам необходимо продать в первую очередь, и так далее. Одним словом, помните, что главная страница сайта, как правило, является наиболее посещаемой. Используйте это свойство, чтоб донести до своих посетителей самую важную информацию.
Исходя из вышесказанного, вполне вероятна ситуация, когда вы хотите отображать в разделах, например, по 60 товаров на страницу. А на главной странице при этом - не более 12 своих самых горячих предложений, чтобы сфокусировать все внимание посетителей именно на них. В таком то случае данный параметр и выручит вас.
4. Отображение товаров на главной странице
В настройках по умолчанию, на главной странице, под ее текстом, выводится блок с товарами. В нем товары сортируются по приоритету и дате добавления. Таким образом, самые приоритетные товары и новинки отображаются на главной странице. Но если по каким-либо причинам вы не хотите отображать этот блок с товарами, при помощи данной настройки его можно отключить.
5. Режим отображения подкатегорий *
По умолчанию (опция "стандартный (1-й и 2-й уровни)"), при просмотре раздела интернет-магазина, отображается дерево всех его подразделов (если таковые имеются, конечно же). У нас уже был соответствующий пример:

пример вложенных подкатегорий
Это удобно и наглядно для посетителей вашего сайта: они сразу же видят все существующие подразделы текущего раздела. При этом посетителям очевидно, что в подразделе "Лазерные" имеются еще две вложенные категории: "Монохромные" и "Цветные". Таким образом, посетители могут быстро перейти к необходимому разделу.
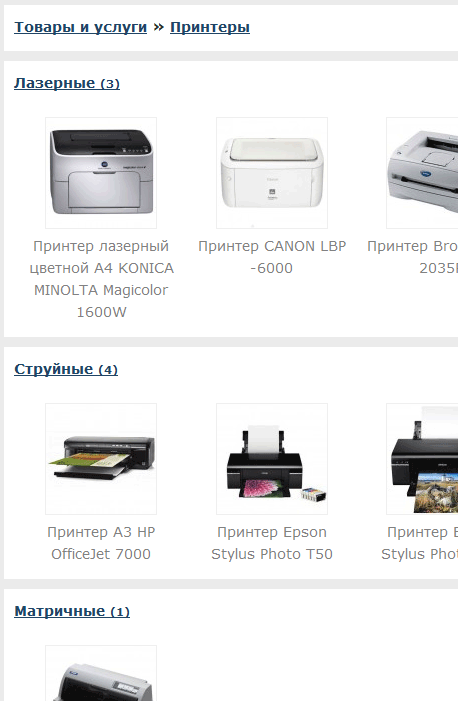
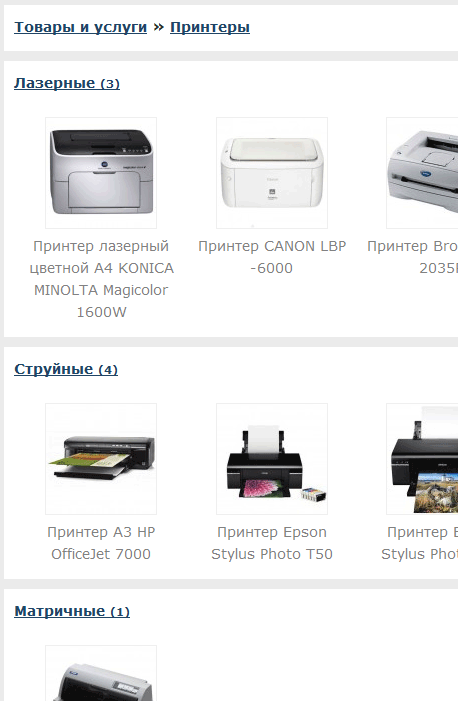
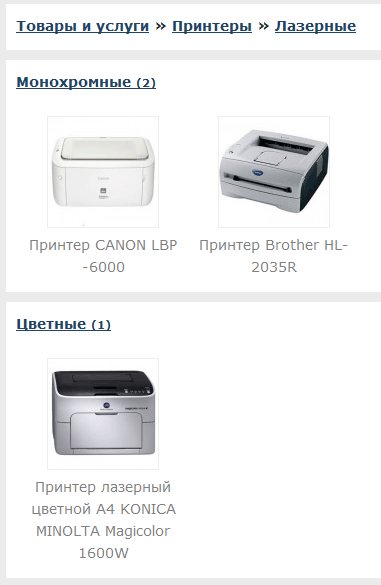
Но существует и альтернативный вариант представления вложенных разделов - "расширенный (только следующий уровень)". Он заключается в отображении списка подразделов только следующего уровня, но зато с предпросмотром имеющихся там товаров (1 х 4 - до 4 штук). Включим этот режим и откроем, по аналогии с предыдущей картинкой, раздел "Принтеры". Мы увидим следующую картину:

расширенный режим отображения подкатегорий
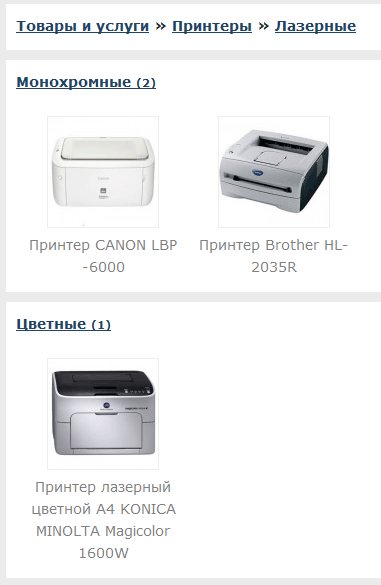
Как видно со скриншота, отображаются все подразделы, которые имеются в разделе "Принтеры", и краткий список товаров этих подразделов. Обратите так же внимание и на то, что в отличие от предыдущего типа представления списка подкатегорий, тут отображаются разделы только следующего (по сравнению с текущим) уровня вложенности категорий. Так что подразделы "Монохромные" и "Цветные", которые находятся в категории "Лазерные" в данном случае тут отображаться не будут. Соответственно, мы увидим их только в том случае, если перейдем в саму категорию "Лазерные":

подкатегории 2-го уровня в расширенном режиме отображения
В итоге, использовать опцию "расширенный (только следующий уровень)" есть смысл тогда, когда у вас имеются подкатегории преимущественно первого уровня. Таким образом, пользователь сразу увидит не только имеющиеся подразделы, но и конкретные товары, находящиеся в них. Если же у вас много подкатегорий второго уровня, тут уже необходимо смотреть по обстоятельствам, какой из вариантов отображения будет наиболее оптимальным в вашем случае.
6. Настройки отображения подкатегорий *
С данным параметром все просто. Предположим, в категории "Принтеры" из нашего примера имеется несколько страниц с товарами. Если мы оставим для данной настройки опцию по умолчанию - "только на первой странице", список категорий раздела будет отображаться только на первой странице раздела (т.е. при переходе в этот раздел). Если же мы выбираем альтернативную опцию - "на всех страницах раздела", соответственно, список с подкатегориями раздела будет отображаться на всех его страницах.
7. Настройки отображения аннотаций
По принципу эта настройка полностью аналогична предыдущей. Она указывает, каким именно образом стоит отображать аннотации к разделу: на его первой странице (значение по умолчанию), либо же необходимо выводить аннотацию на всех страницах раздела, к которому эта аннотация относится.
8. Настройки счетчика LiveInternet.ru
Вы имеете возможность анализировать посещаемость своего сайта, используя счетчик сервиса LiveInternet. По умолчанию, счетчик на страничках вашего ресурса отображается всегда и для всех. Но если вы хотите чтоб он не отображался для вас в тех случаях, когда вы заходите на свой сайт под логином администратора, можете выбрать опцию "не показывать администратору". Это будет особенно полезно, если ваш сайт еще находится на стадии наполнения, и вы сами активно ходите по его страничкам. Ведь в случае, если счетчик будет отображаться для вас, как для администратора сайта, в статистике будут учитываться вашим личные многочисленные визиты на сайт, и вам сложней будет оценить истинную посещаемость магазина.
9. Дополнительные разделы для товара **
Уважаемые пользователи! Несмотря на то, что суть данного пункта на первый взгляд вполне логична, настоятельно советуем вам не делать поспешных решений. Это довольно специфическая функция, и пригодится она явно далеко не каждому интернет-магазину. Но в некоторых случаях данная возможность просто незаменима. Не спеша дочитайте данный пункт, мы постараемся наиболее лаконично рассказать о тех редких исключениях, когда данная функция позволит организовать более удобное для пользователей представление товаров в вашем магазине.
Давайте рассмотрим на примере один из таких случаев. Предположим, вы торгуете запчастями к автомобилям: как к легковым, так и к грузовым. Как разместить свой товар на сайте? Правильно - создать эти два основных раздела, ведь пользователям будет неудобно изучать ваш ассортимент, если вы все товары скинете в одну кучу, а не разложите "по полочкам". А уже в этих разделах создать подразделы и сгруппировать по ним. Например, это могут быть такие подразделы: запчасти для двигателя, сцепления, подвески, пневматики и т.д. И если вы занимались данным направлением, вам будет очевидно, что существует небольшая часть деталей, которая подходит как к грузовым, так и к легковым авто. Это, как правило, мелкие комплектующие, но, тем не менее, как с ними быть?
Можно попробовать создать третий основной раздел, например, назвать его "Универсальное", и в нем размещать данные товары. Но это не лучший вариант, хотя бы потому, что многие ваши посетители банально поленятся зайти туда, или попросту не поймут сути раздела. Ведь если человеку нужна какая-либо запчасть для своей легковушки, логично, что он будете искать ее именно в разделе запчастей для легковых авто, и не станет заглядывать в другие. А не найдя нужного товара - разочарованно уйдет на другой интернет-магазин. Хоть данный товар мог быть совсем близко.
Как вариант, можно отказать от идеи создания раздела "Универсальное", и все же добавить товары туда, где они и должны быть. Просто добавлять такие товары придется по несколько раз: в каждый из подходящих под данный товар раздел (т.е. в данной ситуации - в соответствующие подразделы запчастей под легковые и грузовые авто). Но это, во-первых, заберет у вас немало лишнего времени. А, во-вторых, когда вам придется что-то обновить в таких ваших предложениях, например, их цену, вам снова придется отыскивать каждую их копию и всех их исправлять.
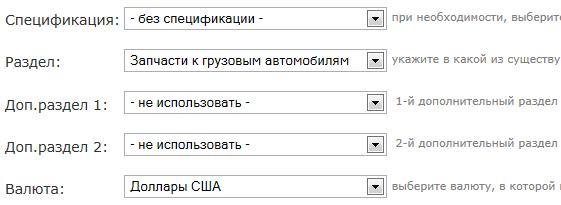
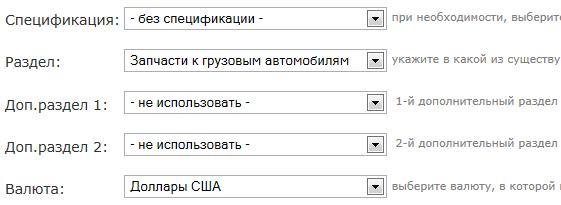
Вот в такой то ситуации нам и поможет функция дополнительных разделов для товаров! После включения данной функции, в формах для добавления нового или редактирования существующего товара появятся соответствующие дополнительные поля ("Доп. раздел" 1 и 2):

выбор дополнительных разделов для товара
Соответственно, вы сможете указать 1 или 2 дополнительных раздела для своего товара. Товар может находиться одновременно максимум в трех разделах (один основной и два дополнительных). Этого будет достаточно практически для любой задачи. Но если вам вдруг понадобиться расширить количество дополнительных разделов, можете обратиться в нашу службу поддержки, аргументировав свою просьбу, мы рассмотрим ее и примем решение.
Обратите внимание! Позиция, которая размещена в нескольких категориях, все еще является одним товаром, ведь такова сама суть данной функции. Хоть такие товары (из разных разделов) и будут отличаться адресом их странички - это сделано для того, чтоб можно было определять, к какому именно разделу принадлежит просматриваемая пользователем товарная позиция (эти данные необходимы для отображения навигации, развертывания подразделов, путей по сайту и т.д.). Кроме этого, в настройках приоритетов (Меню администратора -> Товары и услуги -> Настройка приоритетов), для вашего товара в разных разделах можно указывать разные значения его приоритета. Это поможет вам лучше настроить его позицию в разных разделах, в зависимости от его важности в той или иной категории.
Но при редактировании любых других параметров товара, будь то название, артикул, специализация, стоимость, валюта, единица измерения, фото, описание и т.д., изменения будут затрагивать ваш товар во всех его разделах. При этом не важно, какой именно товар вы редактируете - из основного раздела, или из дополнительного. Таким образом, если у вас возникла необходимость разместить товар, к примеру, сразу в трех разделах, то при последующем его редактировании изменения придется вносить только один раз, а не три.
Подводные камни. Мы настоятельно рекомендуем тщательно продумывать структуру своего интернет-магазина, если вы хотите чтоб он был удобен вашим посетителям. Данная функция действительно необходима в очень редких, исключительных ситуациях. К тому же, ее применение требует от вас полного понимания происходящего. К примеру, нет смысла в качестве дополнительного раздела выбирать один из подразделов, который вложен в текущий. Ведь если у вас включено наследование товаров, данный товар там и так будет отображаться - это будет логично, понятно и удобно вашим посетителям.
Также учтите, что данная настройка, по сути, является лишь конфигуратором формы **. То есть она влияет лишь на одно - на появление полей для выбора дополнительных разделов в формах для добавления нового или редактирования существующего товара. Иными словами, если вы включите данную функцию и затем создадите несколько товаров с дополнительными разделами. То после отключения данной функции, все те товары будут продолжать находиться в указанных вами дополнительных разделах. Если вы захотите убрать их оттуда, необходимо будет выбрать пункты "- не использовать -" в настройках дополнительных разделов этих товаров. А данная установка, еще раз напомним, управляет лишь появлением соответствующих полей в форме. Мы бы могли оставить эти поля по умолчанию включенными, но зачем загромождать экран данными, которые большинству не понадобятся, не так ли?
10. Артикулы к товарам **
Эта опция включает возможность указания необязательного параметра товара - артикула. При желании, вы сможете указывать для своих товаров на сайте произвольные артикулы длиной до 32-ти символов. Если вам этого будет мало, обращайтесь в службу поддержки, постараемся вам помочь.
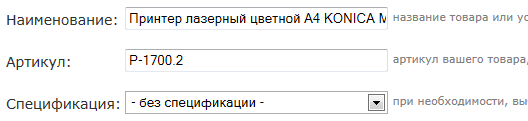
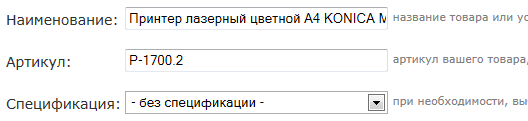
Вот так будет выглядеть поле для указания артикула в форме редактирования существующего или добавления нового товара на вашем сайте:

поле для указания артикула
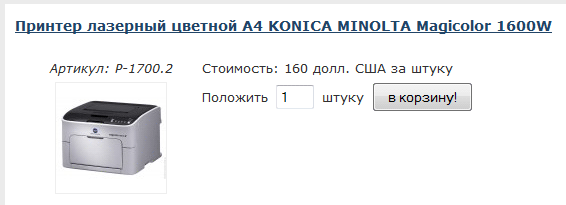
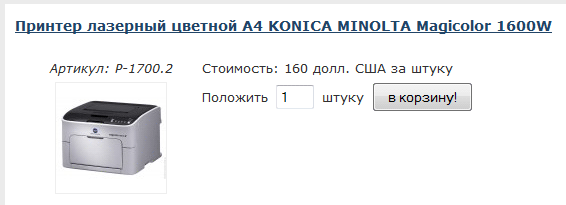
Если артикул указан, он будет отображаться при просмотре товара. По умолчанию он находится в правом нижнем углу:

отображение артикула на страничке товара
В первую очередь артикул товара необходим для вашего удобства. Помимо прочего, он будет отображаться и в онлайн заказах, оставленных на вашем сайте. На данный момент эта функция находится на ранней стадии развития, так что если у вас имеются пожелания по ее улучшения, не постесняйтесь обратиться с ними в нашу службу поддержки.
Разумеется, все артикулы товаров в рамках вашего интернет-магазина должны быть уникальными. Иначе говоря, если вы уже указали в роли артикула значение "AA-12345", то для другого товара на своем интернет-магазине данное значение уже указать нельзя будет.
11. Расположение артикулов
Если вы используете артикулы на своем сайте, при необходимости можно настроить место их отображения на страничках с товаром. По умолчанию, информация об артикуле выводится в правом нижнем углу блока (см. картинку выше).
Но выводить их можно и в более заметном месте - в верхней части блока, прямо над уменьшенным изображением товара:

верхнее отображение артикула
12. Ваш часовой пояс
Этот пункт общих настроек используется для корректной синхронизации времени на сайте. Ведь нашим сервисом пользуются люди с разных концов Земли, а время на сервере - одно. Вот чтобы и корректировать дату, с учетом вашего часового пояса, и необходима данная настройка. Она влияет на все даты и время, выводимые на сайте, в частности - время поступления заказов, сообщений и т.д.
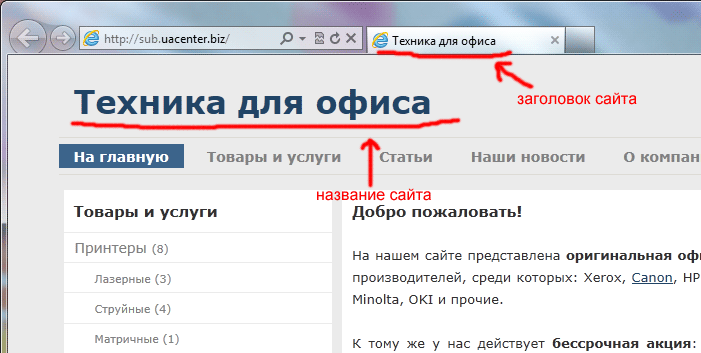
13. Заголовок главной страницы
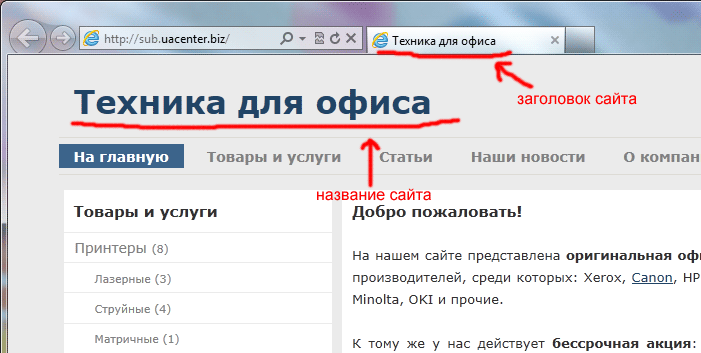
Очень важная часть любого сайта и отдельных его страничек - заголовки, текст, который отображается в верхней части окна браузера:

отображение заголовка странички в окне браузера
Помимо прочего, они используются поисковыми системами для создания текста ссылки на ваш сайт в результатах поиска. Так что заголовок должен максимально доступно и лаконично описывать суть странички. В нашей системе по умолчанию в роли текста заголовка главной странички выступает название сайта (не путать с адресом сайта, название - указываемый вами текст, который отображается в верхней части страничек).
Но при необходимости, с помощью данной функции, вы можете указать заголовок для главной странички сайта, отличный от его названия.
14. Добавочное значение заголовка
Если вы не знаете, что такое заголовок, и где он используется, прочитайте предыдущий пункт помощи, расположенный чуть выше на данной страничке.
Итак, добавочное значение используется для формирования текста заголовков внутренних страниц. Например, если вы зашли на страничку товара, по умолчанию текст заголовка будет таким: Название товара :: Название сайта. Двойное двоеточие тут используется для визуального разделения двух частей заголовка. Первым делом идет текст, описывающий текущую страничку, далее - сайт в целом. Именно он ("Название сайта") и является добавочным, и в случае необходимости, с помощью данной функции, вы можете его указать (а не использовать по умолчанию название сайта).
15. Добавка значения заголовка
Данная простая настройка указывает, расширять ли заголовки внутренних страниц добавочным значением в принципе. Т.е. если она отключена, то текст не будет расширяться ни названием сайта, ни добавочным значением - даже если оно указано. Если вы не совсем понимаете о чем идет речь, прочитайте пару предыдущих пунктов данной странички помощи.
В каких случаях данная функция может быть полезна? К примеру, если у вас в магазине получаются длинные названия товаров (более 4-5 слов), и сократить их нельзя: ведь смысл заголовка в том, чтобы максимально лаконично и информативно донести до пользователя суть каждой конкретной странички сайта. А какая же лаконичность, если к 4-5 словам названия добавлять еще примерно столько же добавочного значения? Вот в таких ситуациях, добавку лучше и отключать.
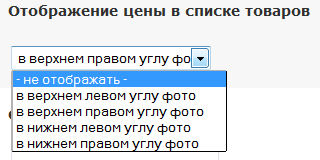
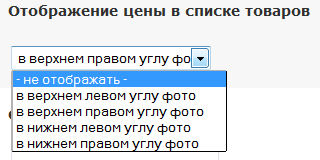
16. Отображение цены в списке товаров
По умолчанию цена товара отображается только на страничке самого товара. Но при желании, можно включить ее отображение в списке товаров, воспользовавшись данной опцией. Всего доступны пять вариантов данной настройки:

настройки отображения цены
Если выбрать, к примеру, пункт "в верхнем правом углу фото", при просмотра раздела с товарами, цена и указанная вами валюта каждого товара будут отображаться примерно следующим образом:

так цена отображается в правом верхнем углу фото
17. Объявление
Эта настройка была экстренно создана по просьбе одного из самых крупных пользователей нашей системы (да-да, для тех, кто активно работает над своими магазинами, мы стараемся сделать самые комфортные условия). Она имеет простой функционал, и в будущем будет улучшена.
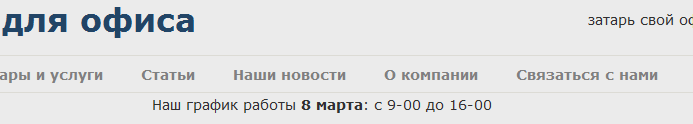
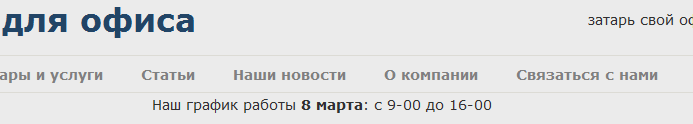
Используется для отображения введенного текста в верхней части всех страничек вашего сайта. По оригинальной задумке, необходима для информирования ваших посетителей о важных, преимущественно временных событиях (например, перед праздниками - о режиме работы в праздничные дни).
Обратите внимание, что в поле можно использовать форматированный с помощью BB-кодов текст. Пример объявления:

объявление на сайте
Соответственно, если вы владеете графическими редакторами, в роли объявления можно использовать красочную и привлекающую внимание картинку. Для большей красоты, в данном случае, не забывайте только использовать центрирование (описано на вышеуказанной страничке помощи по BB-кодам). Для отключения объявления просто оставьте данное поле пустым.
18. Google Webmaster Tools / Gmail
Данный инструмент (Google Webmaster Tools) разработан специалистами компании Google для администраторов сайтов. С его помощью вы имеете возможность наблюдать за состоянием своего интернет-магазина в соответствующей поисковой системе, выполнять определенные настройки, изучать статистические данные и т.д. Обратите внимание: если вы просто хотите добавить свой сайт в поиск Google, регистрироваться на сайте данного инструмента надобности нет. Подробней читайте на страничке про добавление сайта в поисковые системы.
В дальнейшем мы еще опишем более детально данный инструмент, пока рекомендуем использовать его только опытным мастерам, которые точно знают что и для чего они делают. Никаких сказочных или тайных возможностей он в себе не скрывает. Но для тех, кто уже создал хороший интернет-магазин и разбирается в функциях данного инструмент, он поможет вывести вашу работу на еще более высокий уровень. Его можно сравнить с напильником, которым доводится готовое изделие, ваш готовый сайт, но не с топором.
Эта настройка служит для подтверждения прав на сайт. Вам необходимо ввести полученное имя файла для подтверждения прав (файл подтверждения HTML), имеющий вид: google0123456789abcdef.html - вы получите его после регистрации на сайте данного инструмента.
Так же это самое поле используется для подтверждения прав на сайт, когда вы хотите создать e-mail ящики на домене своего интернет магазина. Конечно, последнее имеет смысл только в том случае, когда вы подключаете свой домен к интернет-магазину, созданному при помощи нашего сервиса.
19. Яндекс.Вебмастер
Этот пункт аналогичен предыдущему, только тут представлен инструмент компании Яндекс. Аналогично, описание данной немаленькой системы мы сделаем несколько позже, и не рекомендуем использовать его, если вы наверняка не знаете что и для чего именно вы делаете. Обратите внимание: если вам необходимо просто добавить сайт в поиск Яндекса, регистрироваться там для этого не обязательно. Читайте про добавление сайта в поисковые системы.
Соответственно, и данная настройка необходима для подтверждения ваших прав на сайт. Ввести необходимо имя txt-файла вида yandex_0123456789abcdef.txt, полученное после регистрации.
20. Яндекс.Почта
Если вы решили подключить свой домен к интернет-магазину, то разумным будет и создание электронной почты на своем домене. И в случае, когда вы выбираете сервис Яндекс.Почта в роли обработчика для ваших e-mail ящиков, необходимо дополнительно (даже если вы это уже делали) подтвердить свои права на сайт.
Для этого и необходима данная опция. Вам надо просто ввести соответствующие данные, полученные при вышеописанной процедуре регистрации своих почтовых ящиков с использованием Яндекс.Почты в поля "Имя файла:" и "Текст файла:", для сохранения изменений, соответственно, нажать на кнопку "сохранить" и ожидать скорой проверки этих данных. В дальнейшей, для корректной работы ваших почтовых данных, эти настройки менять не стоит.
21. Основная валюта сайта
При помощи данного пункта общих настроек можно ускорить процесс добавления новых товаров на сайт. Указав в данной настройке валюту для своего сайта, она всегда будет выбрана в качестве текущей в форме добавления новых товаров. А если вы скроете поле выбора валюты товара, то вам и вовсе можно будет забыть о нем.
Ведь большинство интернет-магазинов размещает товары, цены на которые указаны в единой валюте. Это удобно и самим магазинам и их покупателям. Таким образом, вы можете сразу указать вашу валюту, и уменьшить количество полей в форме добавления товара.
Так же обращаем ваше внимание на то, что данная настройка ни коим образом не влияет на уже добавленные товары. Она лишь указывает какую валюту по умолчанию использовать для вновь добавляемых.
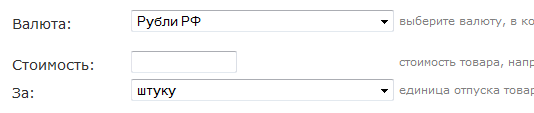
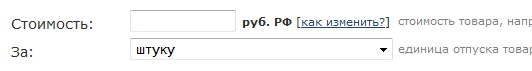
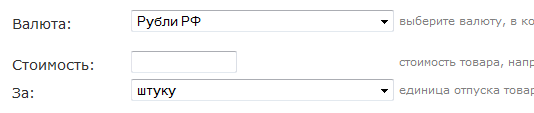
22. Выбор валюты для товара
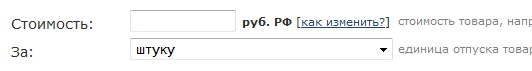
Позволяет скрывать в форме добавления / редактирования товаров магазина поле для выбора валюты товара. При этом в качестве валюты используется основная валюта сайта. Таким образом вы можете убрать "лишнее" поле в форме управления товарами, что позволит вам сэкономить немного времени при добавлении или изменении товаров, ведь почти всегда в интернет-магазинах все равно используется лишь одна валюта. Таким образом, форма управления товарами изменится с (фрагмент):

форма с полем выбора валюты
На нечто вроде такого:

форма без поля выбора валюты
23. Автоматическое управление количеством товара ***
Данная настройка позволяет полностью автоматизировать управление остатками на вашем интернет-магазине. На данный момент доступны три значения:
не использовать - значение по умолчанию, которое указывает системе что ни каким образом не нужно вести учет наличия товара и подсчета остатков.
по спецификациям - указывает, что учет товара необходимо вести по его спецификациям, если быть точным - по каждому пункту каждой из спецификации. Рассмотрим более подробно, что это и для чего оно необходимо.
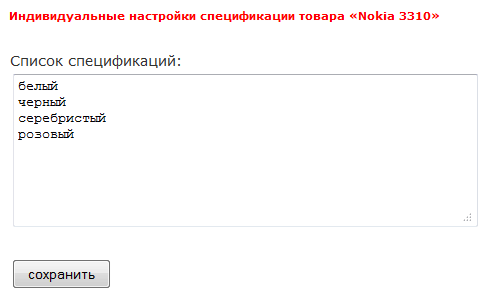
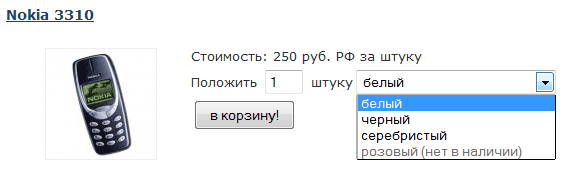
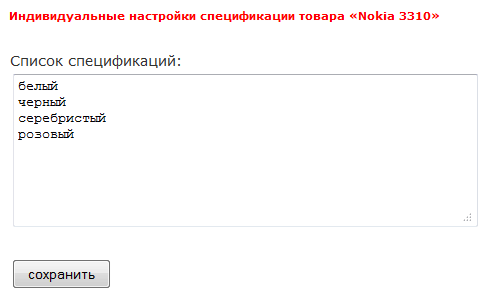
Итак, предположим, вы продаете мобильные телефоны. Добавляя очередную модель, вы понимаете что она представлена у вас в нескольких цветах: белый, черный, серебристый, розовый. Поэтому вы используете спецификации товара и указываете в них доступные цвета:

редактируем спецификации товара
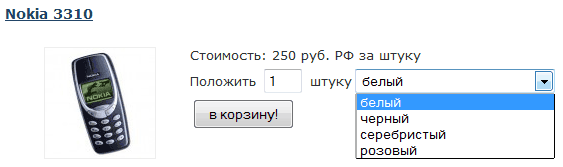
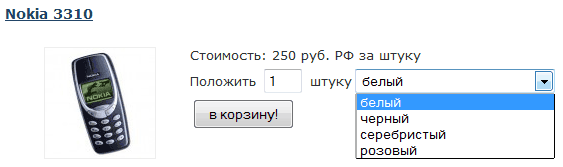
И получаем примерно такую страничку с товаром (фрагмент):

выбор необходимого варианта для заказа
Ну тут пока еще не было сказани ничего нового, мы искренне надеемся, что вы прислушались нашего совета и первым делом ознакомились со всеми возможностями нашей системы, в том числе и с настройкой спецификаций товаров, прежде чем перешли к одной из самых сложных, объемных, но в то же время и невероятно мощной и гибкой теме, как общая конфигурация вашего интернет-магазина, которую вся данная страничка помощи и описывает.
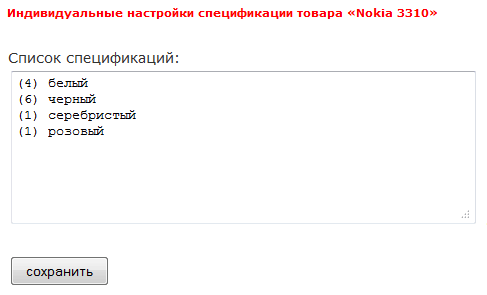
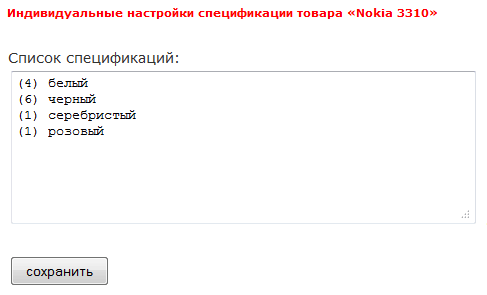
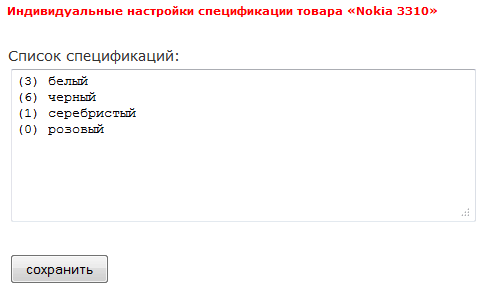
Так в чем же суть управления наличием товара по спецификациям? В том, что вы указываете сколько единиц товара по каждому пункту спецификации у вас имеется в наличии. Например, у вас есть 4 телефона данной модели в белом цвете, 6 в черном и по одному в серебристом и розовом. Эти данные и указываем с спецификации данного товара, в скобках, перед текстом самой спецификации:

наличие товара по спецификациям
При этом, для посетителей вашего сайта, в списке позиций спецификаций на странице товара (см. вторую картинку выше) ничего не поменяется: значения, которые указанны в скобках при включенной опции управления наличием товара "по спецификациям" используются системой для контроля количество товара, и пользователям не отображаются.
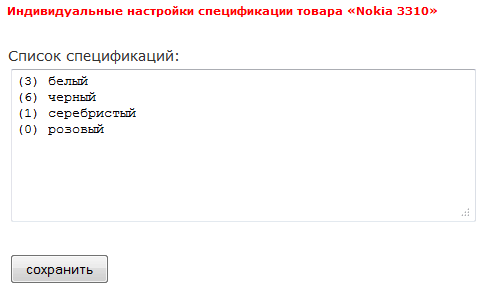
Когда же "срабатывает" учет товара? Конечно же, при его покупке. А что такое покупка? Конечно же, присвоение заказу статуса завершенного. Что при этом происходит? Высчитывается соответствующее количество товаров из данных о наличии. К примеру, мы выполнили заказ на один белый и один розовый такой телефон. После того, как данному заказу будет присвоен статус завершенного, автоматически будут обновлены и данные о наличии товаров, которые были в этом заказе. В нашем случае спецификация товара из примера примет следующий вид:

обновленные системой данные о наличии товара
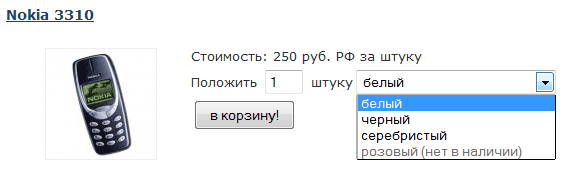
А вот как это увидят пользователи на сайте:

пример отображения отсутствующего пункта спецификации
Как видно из данных, был куплен последний телефон розового цвета, и у нас из более нет в наличии - что и отображается посетителям сайта при использовании автоматического управления количества товаров по спецификациям. После того как будет куплен последний доступный по спецификации товар, сама товарная позиция будет помечена как недоступная.
Конечно же, возможности данной функции не ограничиваются лишь информированием администрации и посетителей магазина о наличии товара - это лишь верхушка айсберга. С помощью дальнейших настроек можно дополнительно настроить, как именно система должна работать с товарами, в зависимости от их наличия. Например, можно вообще скрывать такие товары из каталога - чтоб они зря не отвлекали внимание посетителей. Так же можно запретить возможность заказывать отсутствующие товарные позиции, или наоборот - разрешить, если, к примеру, вы допускаете работу "под заказ", и т.д.
по товарным позициям - вариант управления количеством товаров, когда вы не используете спецификации, либо их характер не имеет непосредственной привязки к самим товарам. Вы просто задаете доступное количество товара в его настройках - при создании или редактировании.
24. Скрытие отсутствующих товаров ***
Как понятно из названия, данная опция позволяет скрывать из каталога отсутствующие товары. По сути она дополняет автоматическое управление количеством товара, указывая системе как она должна вести себя с отсутствующими товарами.
25. Разрешать заказывать товар, которого нет в наличии ***
Так же очень простая функция, указывающая на то, могут ли посетители вашего магазина заказывать товары, которых нет в наличии. Имеет смысл давать им такую возможность если вы готовы работать под заказ, например.
26. Применение настроек спецификаций ***
Данная опция в первую очередь рассчитана на использование совместно с системой автоматического управления количеством товара, когда последнее включено в режиме "по спецификациям". Если вы внимательно ознакомились с разделом помощи по нашему сервису, описывающим нюансы использования спецификаций товара, то знаете, что когда товару присваивается не индивидуальная спецификация, а одна из существующих, то при ее обновлении обновляются и спецификации всех товаров, которые ее используют. Конечно же, такой вариант недопустим при использовании системы управления наличием по спецификации, т.к. все данные о наличии будут "затираться".
Если вам удобней задавать спецификации через их готовые настройки (к примеру, получили 50 разных товаров в 5 разных цветах каждый, по 10 шт.), создайте такую спецификацию, а данную опцию установите в состояние "как шаблон". Настройки спецификаций при этом будут браться из выбираемого вами набора, но связываться с ним они не будут, т.е. вы попросту будете использовать их как шаблон, а сами спецификации товара будут индивидуальными.
27. Накопительная система скидок ***
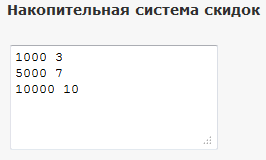
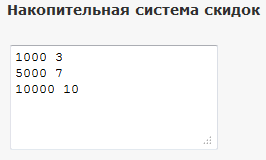
Вы можете организовать накопительную систему скидок для покупателей своего магазина. Данные указываются в следующем формате: сумма заказов скидка, по одной записи в строчке. Под суммой заказов подразумевается сумма в основной валюте сайта (далее в примере будем считать что это рубли РФ). Например, такие настройки:

пример настроек накопительных скидок
Указывают, что при достижении суммы покупок в 1000 руб. РФ (наша основная валюта сайта для примера) покупатель получает скидку в 3%, при сумме 5000 руб. РФ уже 5%, а достигнув 10000 - все 10%.
У данной функции есть еще некоторые важные настройки, описывающее ее поведение, все они следуют далее.
28. Тип накопительных скидки ***
Параметр описывает каким именно образом будут считаться скидки. По умолчанию он имеет значение "текущая сумма + оплаченные". Это означает что за сумму покупок будет приниматься значение, которое равно сумме совершенных пользователем покупок + сумма текущего его заказа. Например, при настройках из предыдущего пункта, если у вашего клиента уже выполненных заказов на сумму в 4500 и он делает еще один, пусть на 1000, то при значении "текущая сумма + оплаченные" ему на этот заказ будет начислена скидка в 7%. Если же использовать вариант "только оплаченные", то скидка будет рассчитываться только по уже исполненным заказам. Т.е. на данный заказ клиент получит пока еще 3% скидку (т.к. сумма завершенных его заказов составляет 4500), а уже со следующего заказа его скидка будет составлять 7%.
29. Скидки по сумме товаров ***
Указывает, могут ли гости получать накопительные скидки. Конечно, т.к. гости - это незарегистрированные пользователи, то их никак нельзя однозначно и надежно идентифицировать на сайте. Следовательно, считать сумму заказов для них тоже не выйдет. Таким образом, разрешение скидок для них будет иметь смысл только с предыдущей опцией в состоянии "текущая сумма + оплаченные". Иными словами, накопительные скидки для гостей будут работать просто как скидка от заказа. Из нашего примера, при заказе в 1000 руб. РФ будет начислена скидка 3% на данный заказ.
30. Корректировка цен ***
Эта настройка является коэффициентом, на который умножается цена товаров на вашем интернет-магазине. задается в формате N.NN, по умолчанию равен 1.00, и может изменяться в пределах от 0.01 до 9.99.
В чем его суть? В возможности корректировки всех цен сайта "одним кликом". К примеру, ваш товар сильно поддается влиянию сезона и лучше покупается летом, хуже - осенью и весной, ну, а зимой совсем туго. Тогда можно на лето ставить корректировку цен в значение, к пример, 1.33 (+33% к указанной цене), весной и осенью 1.00 (цена без изменений), а зимой, скажем, 0.80 (-20% скидка).
Обратите внимание на то, что сами цены товаров при их создании или редактировании не меняются! Таким образом, если вы в настройках указали 1.20, товар будет стоить 120 руб. РФ, но при его редактировании будет отображаться оригинальная (1.00) его стоимость - 100 руб. РФ.
31. Округление цен ***
В первую очередь пригодится при использовании корректировки цен. Включение округления будет приводить цены вида 123.45 руб. РФ (которые легко могут возникнуть с целого оригинального значения при использовании корректировки цен) к целому значению - 123 руб. РФ.
Если кому-либо потребуются большие округления, например, до десятки, обращайтесь, постараемся помочь вам. Так же обратите внимание на то, что как и в предыдущем случае, как бы там ни было, данный параметр указывает на стоимость товара, но не меняет ее физически, т.е. при редактировании опять же будет отображаться оригинальное, указанное вами значение цены.
32. Настройка лимитов скидок на разделы / товары ***
Часто бывает так, что в магазине продаются товары с существенно различными наценками. Например, в интернет-магазине компьютерной техники DVD-RW диски могут продаваться с наценкой в 150%, а ноутбуки - с 15%. Если в таком магазине решают организовать у себя накопительную систему скидок, то следует позаботиться об ограничении максимального значения скидки для части товаров - чтобы попросту не ставить себя в невыгодные условия.
При включении данной настройки, вы получаете возможность указывать ограничения на максимальную скидку как для отдельных товаров, так и для целых разделов. При включенной опции, настройки ограничений по скидкам разделов указываются на страничке редактирования разделов, а для товаров - на страничке создания / редактирования товара. Учтите так же, что при подсчете максимального значения скидки для товара используются оба значения (если они указаны) - и лимит скидки самого товара, и его раздела. В результате в роли ограничителя выбирается минимальное значение из этих двух. Если вам по каким-либо причинам хочется изменить данный момент, пишите нам, рассмотрим ваши пожелания.
Так же, во избежание недоразумений, если вы пользуетесь данной настройкой, настоятельно рекомендуем вам информировать ваших покупателей о действующих ограничениях по скидкам на конкретные товары или разделы. Важно и то, что данная настройка по сути является лишь конфигуратором формы **, .т.е если вы установите какие-либо значения лимитов скидки и отключите эту настройку, установленные лимиты и далее будут действовать. Для их отмены необходимо будет вернуть их значения обратно, в 100% (что соответствует отсутствию лимита).
Имеется еще одна особенность. Для простоты понимания, действия ограничителя ограничиваются только самим разделом, на который он установлен. Таким образом, если в данном разделе имеются вложенные в него подразделы, на них это ограничение распространятся не будет! Его необходимо указывать для каждого нужного раздела / подраздела индивидуально.
33. Ограничение по размеру скидочных групп ***
Скидочные группы - еще одна из многочисленных идей, которую мы придумали не без помощи наших пользователей. Как понятно из названия, данная фишка используется в модуле накопительных скидок. Но в чем ее суть?
Все очень просто: вы создаете хорошие условия накопительных скидок, предлагая очень существенные скидки при достижении больших сумм заказов. Но самостоятельно клиенту будет сложно накопить подобную сумму. Так что вы включаете групповые скидки, позволяя вашим покупателям объединяться в скидочные группы и "копить" скидки вместе. Но вам то что с этого? А то, что покупателям самим придется приглашать своих друзей, знакомых и родственников к вам в магазин - чтобы те присоединялись (зарегистрировавшись по специальной ссылке) и вместе накапливали скидки. Т.е. вы получаете дополнительных клиентов.
Если вы не желаете использовать скидочные группы в своем магазине, укажите ограничение по максимальному количеству человек в группе равным единице.
34. Расширенный текст описания скидок ***
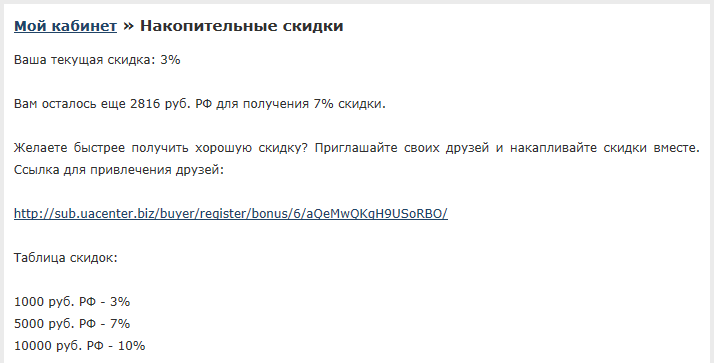
Используется для создания текстового описания страницы скидок пользователя. Вы можете оформить эту страницу по своему вкусу, перечислив все выгоды от вашей системы скидок и т.д. Так же обратите внимание на то, что на данной странице можно использовать специальные коды ставки, которые в тексте на сайте будут преобразовываться в соответствующие данные. Вот их список:
[BUYER_DISCOUNT] - текущая накопительная скидка пользователя;
[BUYER_DISCOUNT_TABLE] - выводит таблицу скидок вашего сайта;
[BUYER_NEXT_DISCOUNT] - следующая накопительная скидка;
[BUYER_BUY_TO_NEXT] - сколько еще осталось купить до следующей скидки;
[BUYER_GROUP_COUNT] - количество человек в группе пользователя;
[BUYER_GROUP_COUNT_TXT] - текстовый вариант предыдущей вставки;
[BUYER_GROUP_COUNT_LIMIT] - лимит на количество человек в группе;
[BUYER_GROUP_NUBMER] - номер группы пользователя;
[BUYER_GROUP_CODE] - код группы пользователя;
[BUYER_GROUP_URL] - ссылка для регистрации в группе пользователя.
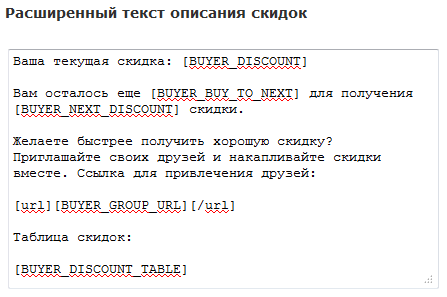
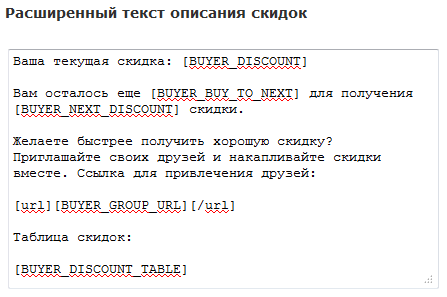
Небольшой пример использования данного кода:

пример использования кодов вставки
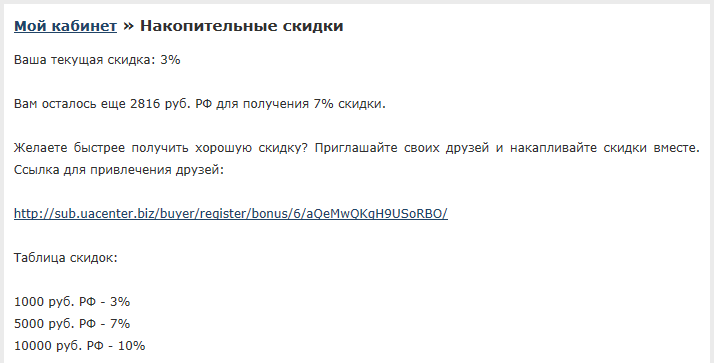
Как это увидят пользователи сайта:

и как это отображается пользователям
Это был краткий и простой пример, отображающий лишь саму суть работы вставок. Вам необходимо продумать текст и заполнение данной страницы максимально тщательно. Ведь от того, насколько доходчиво, информативно, а главное - в рамках специфики вашего конкретного интернет-магазина, вы донесете эту информацию до своих пользователей будет зависеть общая успешность вашей программы накопительных скидок и скидочных групп - если вы таковые применяете. Так же если вам будет не хватить каких-либо дополнительных кодов вставки, пишите нам, постараемся помочь.
35. Форма заказа
Этот раздел содержит в себе различные настройки, влияющие на форму заказа в вашем интернет-магазине. Вы можете настраивать формат заполнения и список данных, которые будут использоваться в форме заказа по своему усмотрению.
*настройки доступны только тем, кто использует подразделы в своем магазине;
**конфигуратор формы влияет лишь на внешний вид формы управления, но не на данные; иначе говоря, если вы включите возможность указания дополнительных разделов или артикулов для товаров, укажите их, а затем отключите данные функции, будут отключены лишь сами поля для редактирования этих параметров в формах добавления нового или редактирования существующего товара, все же данные (артикулы, дополнительные разделы и т.д.) останутся; данные настройки лишь конфигурируют вид самой формы; чтобы удалить артикул товара или дополнительные разделы, нужно очистить их значения (в случае дополнительных разделов - выбрать пункт "- не использовать -");
***экспериментальные функции, которые в настоящее время проходят тестирование и доступны ограниченному кругу пользователей сервиса; хотите быть в их числе? - обращайтесь, мы всегда открыты для помощи тем, кто работает;
Создать свой сайт с интернет-магазином прямо сейчас!